תמליל הסרטון
היי, כאן נטלי מליינס סטודיו. אז מהי בעצם נגישות? נגישות היא הדרך של אדם בעל מוגבלויות לנווט באתר שלכם ללא מגבלה. קבלו ארבע דרכים להנגיש אתר:
דבר ראשון, טקסט אלטרנטיבי. טקסט אלטרנטיבי זה טקסט שמתאר בידיוק מה יש בתמונה. למשל, אם אני אשים אישה שיושבת על חוף הים ומסתכלת לשקיעה, אני אכתוב בטקסט האלטרנטיבי אישה יושבת על שפת הים ומסתכלת על השקיעה. דבר שני, ניגודיות צבעים גבוהה. למשל, אני לא אקח טקסט צהוב ואשים אותו על רקע ירוק. אין מספיק ניגודיות.
דבר שלישי, Captions ו- Transcripts.
Captions הם כתוביות בסרטון, כמו שאני עושה כאן. Transcripts זה בעצם תרגום של הסרטון למלל. זה אומר שאני שמה צמוד לסרטון שלי קובץ עם כל הטקסט שיש בסרטון.
דבר רביעי, הצהרת נגישות. הצהרת נגישות זהו מסמך חוקי, שמנוסח על ידי עורך דין ובו כתוב בהרחבה על הפעולות שננקטו כדי להנגיש את האתר.
אז קדימה, רוצו להנגיש! ואל תשכחו, כולנו שווים.
נתחיל ממהי נגישות?
נגישות היא הדרך של אדם בעל מוגבלויות לנווט באתר שלכם ללא מגבלה. דרגת הנגישות המחייבת בישראל היא AA. קיימים עסקים מסוימים וסוגים מסויימים של אתרים אשר יהיו פטורים מחובת הנגשה. הרשימה המלאה נמצאת באתר "כל זכות".
איך להנגיש את האתר?
1. טקסט אלטרנטיבי
תחשבו למשל שאתם נכנסים לאתר מסוים וחלק מהתמונות נראות ככה:

כנראה שאתם לא תבינו מה אמור להיות שם במקום התמונה הסתמית הזאת. אותו הדבר קורה למשל עם עיוור שמשתמש בקורא מסך.
קורא מסך היא תוכנה שמתרגמת את הויזואל למלל. היא מקריאה לאדם שמשתמש בה מה ניצב מולו.
לכן, כלל ראשון בהנגשת אתרים, הוא לתת טקסט אלטרנטיבי לכל תמונה. זה אומר שכשאתם מעלים את התמונה אתם צריכים לתאר בידיוק מה רואים בה.
למשל התמונה הזאת:

הטקסט האלטרנטיבי יהיה: אישה עם כובע לבן ושמלה לבנה עומדת מול הים, מפנה אלינו את גבה ומרימה ידיים לשמיים.
כאשר קורא המסך יגיע לתמונה הזאת הוא יקריא את הטקסט האלטרנטיבי שנתנו לתמונה.
2. ניגודיות צבעים.
צבעים מנוגדים הם צבעים שההבדל החזותי ביניהם גדול. למשל אם אני אכתוב טקסט צהוב על רקע ירוק בהיר, כנראה שלא יראו את הטקסט. אבל אם אני אכתוב טקסט לבן על רקע שחור, ניגודיות הצבעים חזקה מאוד.
ניגודיות צבעים ניתן לבדוק כאן.
פשוט הקלידו את צבע הרקע, ואת צבע הטקסט.
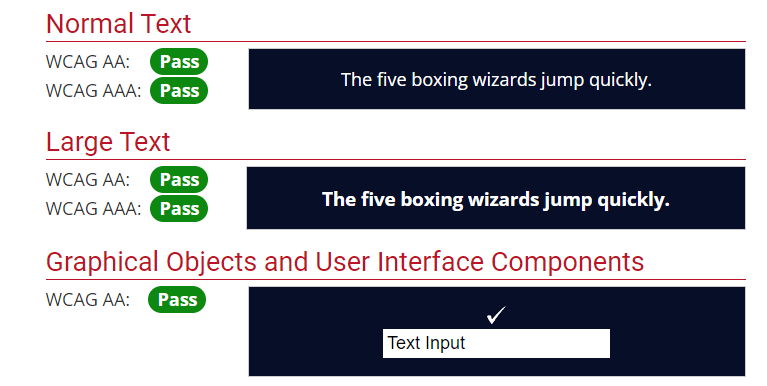
בדוגמה מטה ניתן לראות שהניגודיות מצוינת. היא עומדת גם בתקן ה- AA שדרוש בישראל וגם בתקן AAA המחמיר יותר. אם האתר מראה לך Pass ירוק ב- WCAG AA אבל Fail אדום ב-WCGA AAA זה תקין. כי אנחנו מחויבים לרמה הראשונה לא השניה.

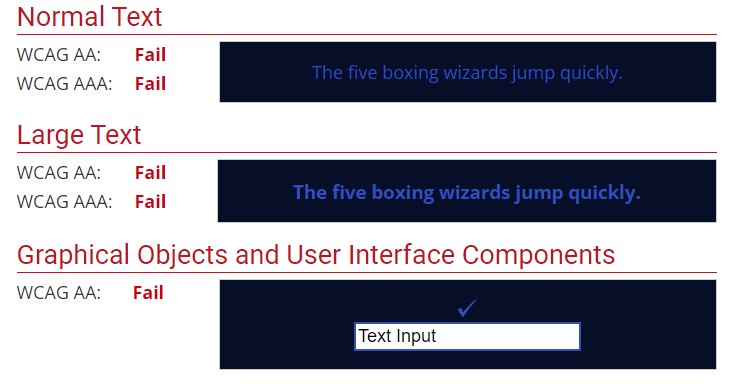
הדוגמה הזאת למשל מצביעה על ניגודיות שהיא לא טובה:

3. Caption + Transcripts.
במידה ויש לכם סרטונים באתר, שתי דרכים להנגיש אותם הם: כתוביות בסרטון. ולא רק. גם אם יש מוזיקה, שיהיה כתוב שיש מוזיקה, אם יש ציוץ ציפורים לכתוב "קול ציוץ ציפורים" וכן הלאה. זה בעצם ה Caption.
ובנוסף לכן Transcripts. טרנסקריפט הוא תרגום של כל הסרטון לטקסט. לצד כל סרטון, מתחתיו או איפה שתראו לנכון תהיה אופציה לבעל מוגבלות לקרוא את התמליל של הסרטון.
4. הצהרת נגישות.
אל תשכחו לשים הצהרת נגישות בתחתית של האתר. הצהרת נגישות חייבת להופיע בכל אתר, לא משנה מה גודלו במידה ועבר תהליך הנגשה. הצהרת נגישות הוא מסמך חוקי המנוסח על ידי עורך דין ובו כתוב בהרחבה על הפעולות שננקטו לצורך הנגשת האתר ומה כלל תהליך ההנגשה.
לסיכום, הנגשת אתרים זהו נושא מורכב בפני עצמו. במידה והאתר שלכם עתיד לפעול בהיקף משתמשים גדול, רצוי לקחת מומחה נגישות ולא להסתכן בתביעה גדולה.